Understanding Responsive Design and How It Benefits Your Business

Responsive web designing is a one stop solution for all multi-screen problems. The approach aims at making a website design which can ensure that users have a good viewing experience irrespective of the device they are using.
With a staggering growth of mobile devices and mobile data usage via websites, social media, apps and games, it has now become essential to make your business website more mobile friendly. This helps clients and prospects easily browse through your website to find the required information easily irrespective of the device they use. It is quite obvious that creating a new version of a particular site especially for every screen size and device would be a very impractical solution.
What Exactly Is Responsive Web Design?
The concept of responsive web design is based on the fact that design and development of a website should respond to a particular user’s behaviour based on platform, orientation, and screen size. This practice takes into account flexible grids and layouts, images and an intelligent use of CSS media queries. As the user switches from their laptop to iPad the website should have the technology to automatically respond to the user’s preference.
However responsive web design is not only about automatically resizable images and adjustable screen resolution. It includes a wide array of factors in terms of design and thinking. Let us have a look at the three important components.
Media Queries
Media queries let a designer customize the presentation of the content for different media types like screen, print, TV, handheld devices etc. Based on the media type the font, style and other elements of the page can be easily customized. Media features include device height, aspect ratio, width, and colour index.
Fluid Grids
Fluid grids play a big role in helping the responsive web design framework to conform to the proportion of the screen. In a fluid grid design, everything is coded in terms of its relative proportion to the base element, which means values are specified in a given in relative size or percentage.
Modifiable Text and Photos
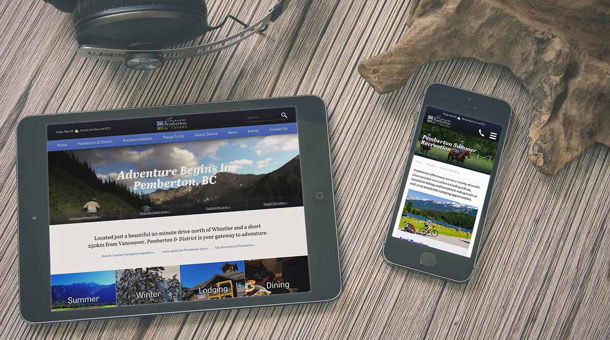
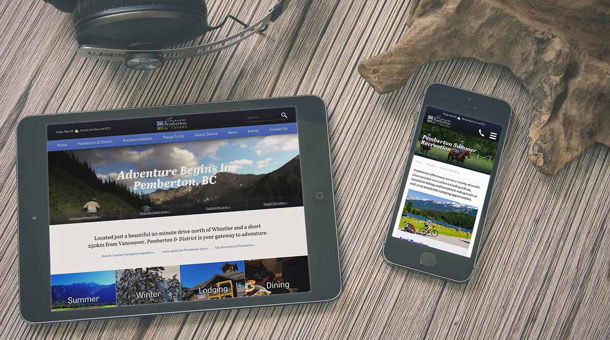
Viewing photos on a low-resolution tablet or small screen phone can be quite daunting if they don’t currently modify according to screen dimensions. Most modern responsive designs use the CSS max-width property to make images scale. Responsive web design allows designers the flexibility to rescale a photograph or simply hide it for small screen versions to focus more on the text.
Advantages of Responsive Web Design
Usability
According to Google, if customers have a hard time navigating through your site, chances are 61% high that they would eventually leave your site, even if they had loved the desktop version of your site. This practically means that when they leave your site, they would automatically go your competitor’s site and you shall end up losing a valuable customer. Your website is a marketing tool and you should take adequate measures to ensure that your website looks feels and works great irrespective of the platform.
Higher Rankings in Google Search
Responsive web design makes it very easy for Google to index your website so that it shows up near the top no matter which device the user is using. The benefit of responsive design is that you would only need to optimize the content for one link keeping the URL structure constant for all devices. With responsive web design, it is easy to optimize and update your content on all devices. By providing a single, dynamic version of your website, you make it easier for search engines to understand and serve your content.
Hassle-Free Maintenance
Responsive web design reduces maintenance efforts by improving efficiency. When you update your website the changes are updates across all platforms. It not only provides a better viewing experience but also helps to save money.
Boosts Sales and Conversion Rate
When you have a website which works well across all platforms and has a modern, sleek and clean look it becomes easy to keep your customers satisfied which in turn help to generate more revenue. Responsive web design provides the users with digital brand experience which in turn helps to provide them with a comfortable browsing experience.
Implementing responsive web design is much easier and time-saving rather than creating a different website for your mobile sites. If SEO is a core component of your digital marketing strategy, having a mobile–friendly website is essential to ensure success in the digital domain.




